Roe V Wade Is Overturned
Project Info
Interactive Site May 2022 – Nov 2022
Site Link↗
Scope
Concept, Research, Design and DevelopTypefaces
Inter by Rasmus Andersson and Freight Text by Joshua DardenIn respose to Roe v Wade being overturned in June 24 2022, I created this interactive site in which viewer can see statistics about abortion, which state representatives are pro-choice, resources for pregnant people, and gallery of images of protestors for each state.
Part I - Background
On May 2, 2022, a draft opinion circulated among Supreme Court justices suggests that earlier this year a majority of them had thrown support behind overturning the 1973 case Roe v. Wade that legalized abortion nationwide was published by Politco. As a person with a uterus, I was completely distraught with how the supreme court of this country I live in disregarded human’s bodily autonomy. Feeling the need to channel this rage somewhere, I began to ideate a site that provides how hostile some states are to people with uterus, the history of constant fight for abortion right, and the resources to help pregnant people. I started this project in May of 2022, and ironically enough, it was named ‘If Roe V Wade is Overturned’. Sadly, it was then changed to ‘Roe V Wade is Overturned’ soon after June 24th, 2022. ![]()

Part II - Research
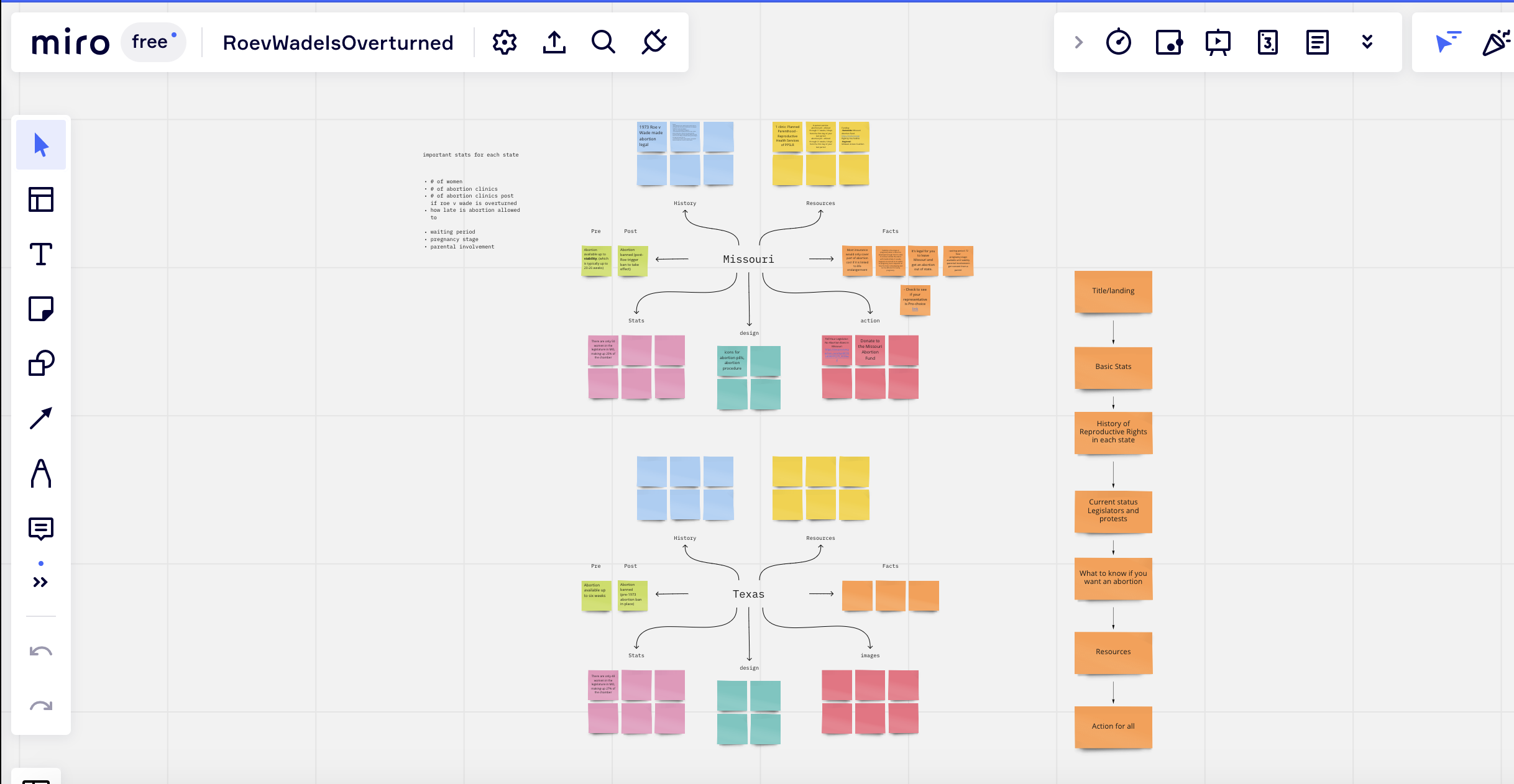
Using Miro and traditional pen and paper, I began to list out important thins to include in my site. Knowing that ,after Roe V Wade is overturned, abortion right is determined on a state level, I want to make case study of each states. I decided to observe 6 states that are hostile to people with uterus: Missouri, Texas, Kentucky, Alabama, Oklahoma, and Louisiana. For each states, I wanted to have multiple sections: statistics about abortion, how each state pro-choice representatives fight for abortion rights, a gallery of protestors, and resources for pregnant people.
![]()

Part III - Ideation
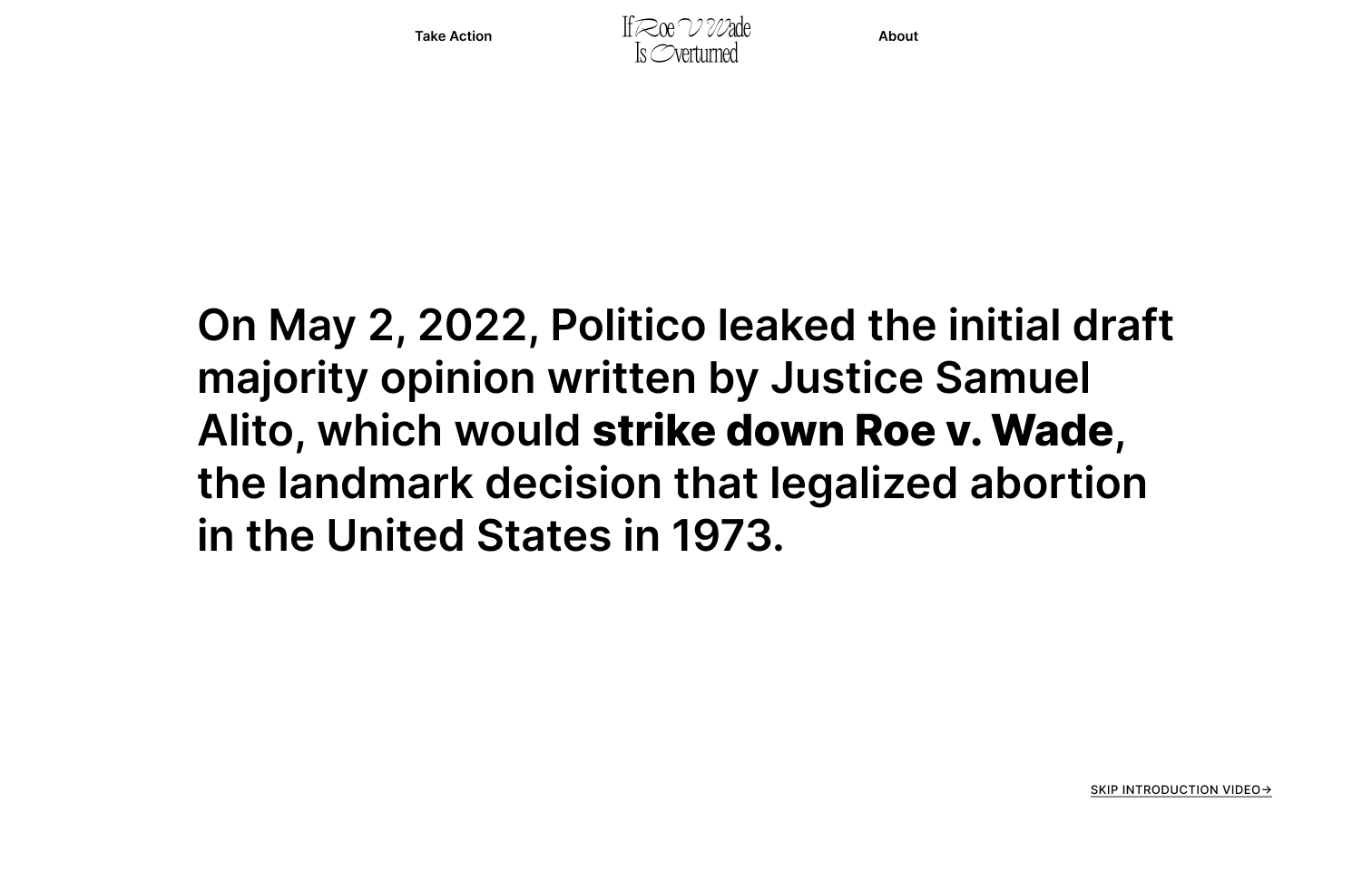
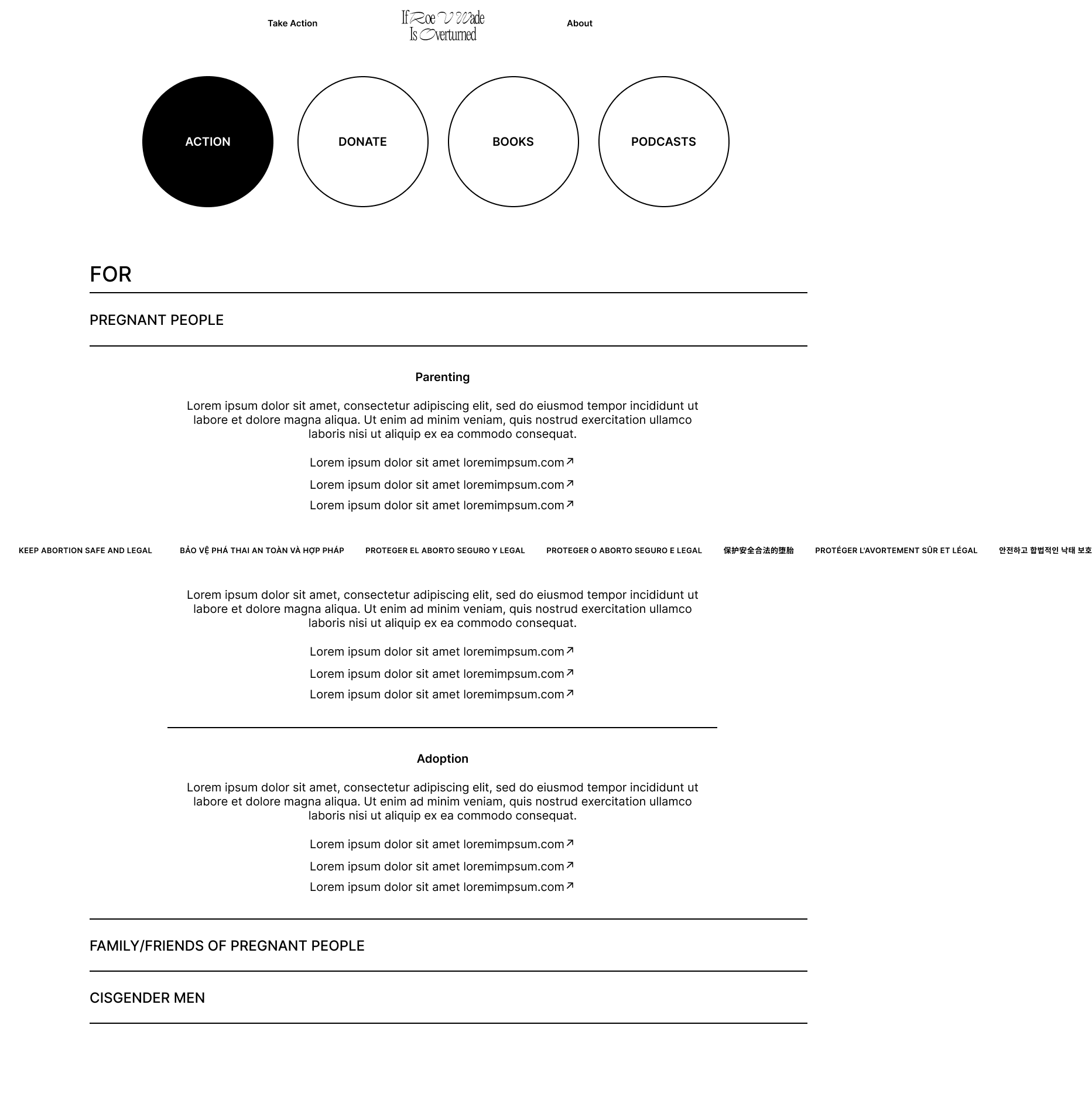
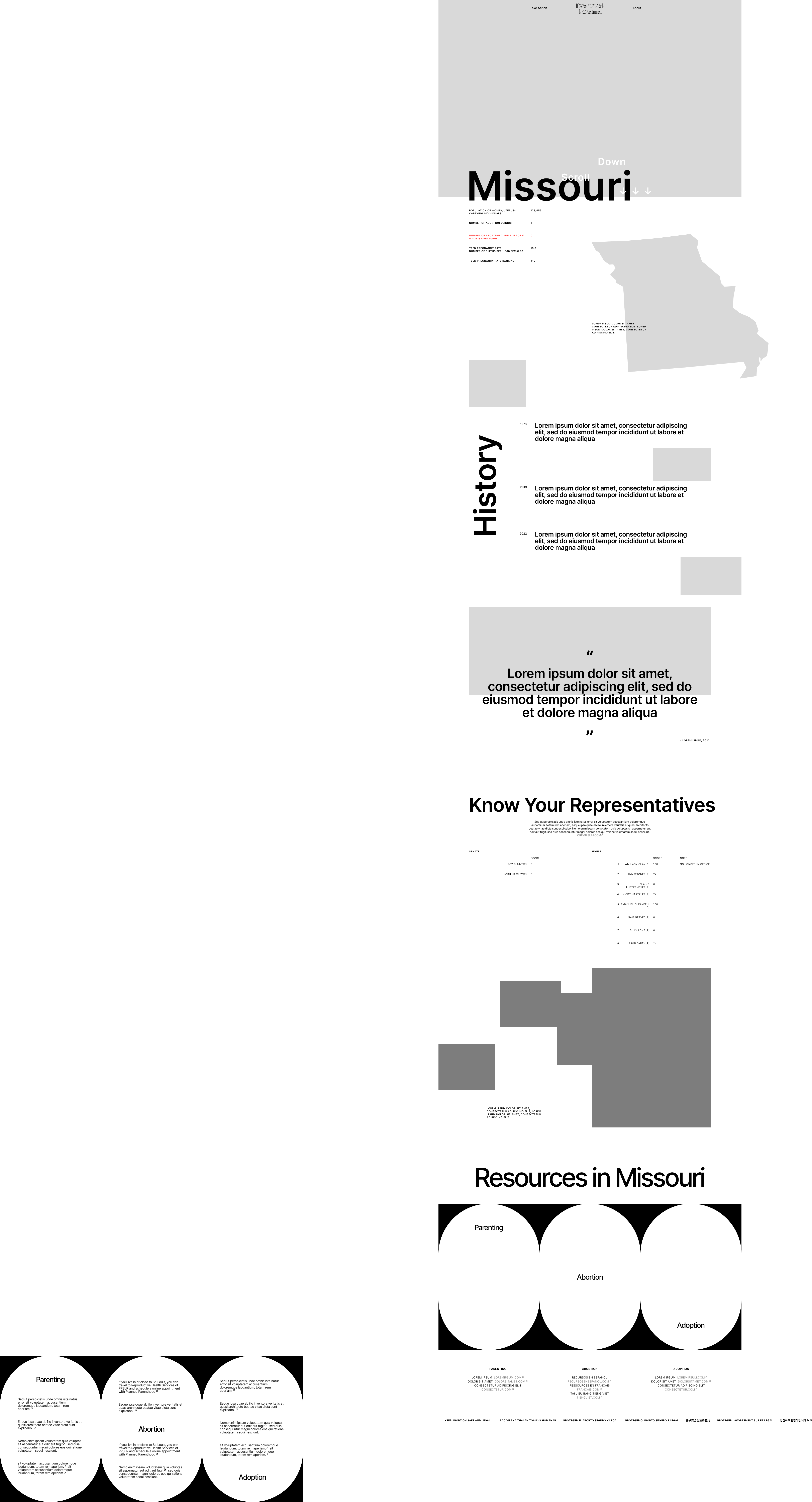
Afterwards, I began to create wireframes on how the bare bone of the website would behave. At this stage, I started to be aware of the language of the site, of how visual metaphors can speak to viewer. I also wanted to make sure that the language of the site is gender-neutral and inclusive.
![]()
![]()
![]()
![]()
![]()
![]()
![]()







Part IV - Design and Develop

Part V - Reflection
I had mininal knowledge of JavaScript before this project, therefore, whenever I have an idea of a prototype I wanted to see if it is possible for me to code it. This led to me prototype or designing through code and Figma at the same time. This took a large amount of time in the project since I am not designing everything through Figma first. If I restart this project, I would have done more designing in Figma before moving into codes.
I also should have collected all the content before moving into codes so that it would be easier to tie everything in. Furthermore, I want to implement more user testing for this project.
I also should have collected all the content before moving into codes so that it would be easier to tie everything in. Furthermore, I want to implement more user testing for this project.
